Online SVG code editor
Message
×Welcome to Online SVG Code Editor!
Our new tool, Online SVG Code Editor, is here! It helps you create and edit SVG images. SVG means Scalable Vector Graphics. You can use it on aitechcafe.com. It is easy and fun! This tool is perfect for beginners and experts. You can make beautiful designs without hard work. Let’s explore this amazing tool together!
What is Online SVG Code Editor?
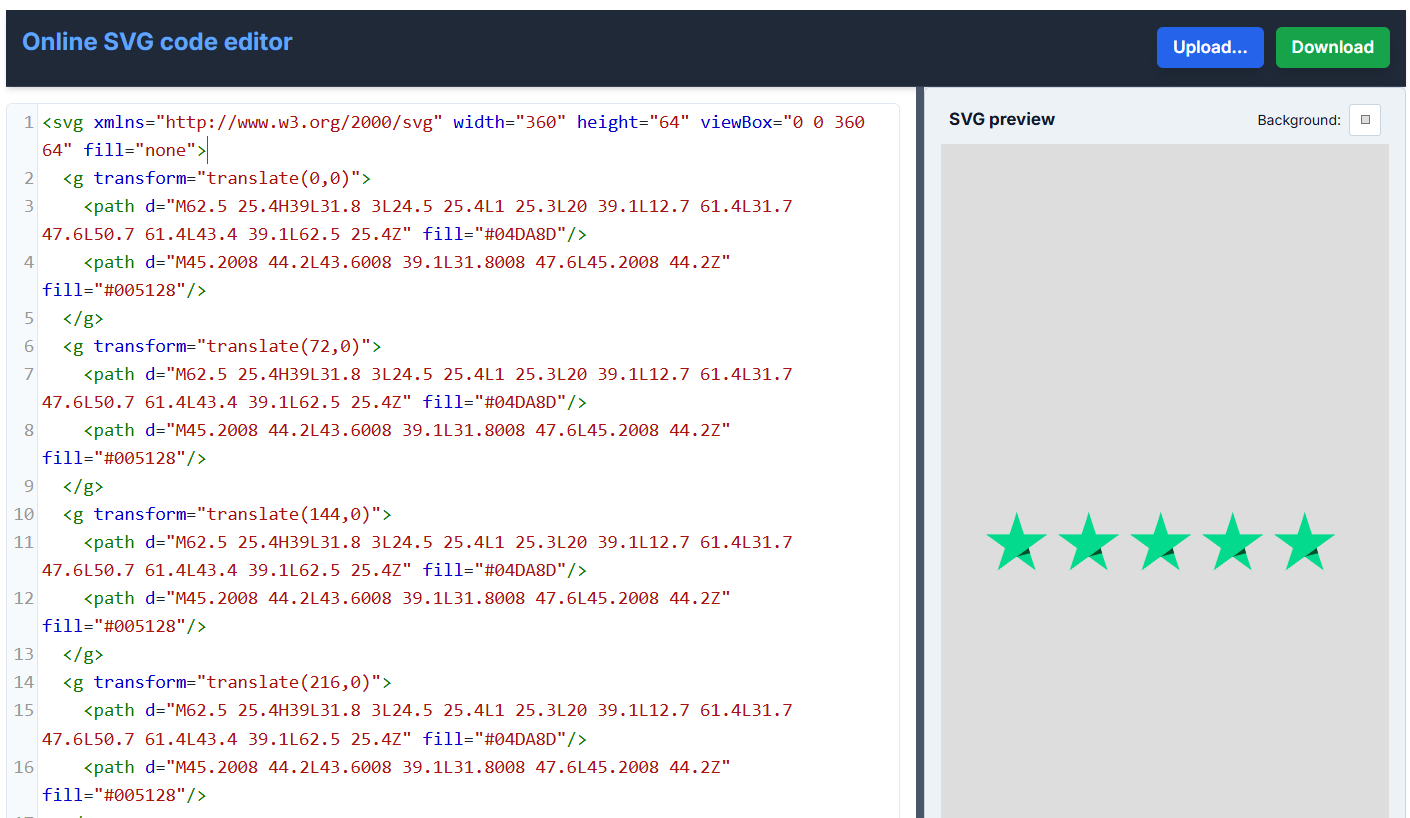
The Online SVG Code Editor is a special tool. It lets you write SVG code directly on aitechcafe.com. SVG images are special because they stay clear on any screen. You can use them on phones, tablets, or computers. This tool shows changes right away. No need to wait or download software. Just type your code and see the result! The screenshot you shared shows how it works. You see a code box on the left. The preview is on the right. You can upload files or download your work when done.
This tool is online, so it works anywhere. You only need a browser. No big programs to install. It saves time and effort. Whether you are a designer or a coder, this tool helps you create fast.
Why Use This Tool?
Using the Online SVG Code Editor has many benefits. Here are some simple reasons:
- Simple to Use: Even if you are new, you can start fast. The interface is clear and easy.
- See Live: Type code and see changes instantly. No guessing or waiting.
- Free: You can try it without paying. It’s open for everyone on aitechcafe.com.
- Save Time: Edit online without extra software. Work from any device.
- Flexible: Make any design you want. Add colors, shapes, or sizes.
This tool is great for learning too. You can experiment and see results fast. It helps you improve your skills. Designers love it for quick projects. Coders use it to test ideas. It’s a tool for all!
How to Start
Getting started is easy. Follow these steps:
- Visit aitechcafe.com/svg-code-editor
- Find the “Online SVG Code Editor” section.
- Type your SVG code in the left box.
- Watch the preview on the right.
- Click “Upload” to add files if needed.
- Click “Download” to save your work.
That’s it! You can start creating right away. The tool guides you with a simple layout. The preview helps you check your design. If something goes wrong, just change the code. It’s that easy!
Features of Online SVG Code Editor

This tool has many cool features. Let’s look at them:
- Real-Time Preview: See your design as you type. No delays or errors.
- Upload Option: Add your own SVG files to edit.
- Download Option: Save your work as an SVG file.
- User-Friendly: Big buttons and clear boxes make it simple.
- No Install Needed: Works in any browser, anytime.
These features make the tool powerful. You can work fast and save your projects. The real-time preview is a big help. It shows mistakes right away. You can fix them easily.
Tips for Better SVG
Making great SVG images is fun. Here are some tips:
| Tip | What to Do |
|---|---|
| Use Colors | Add fun colors like green or blue. |
| Keep it Small | Use short code to load fast. |
| Test Often | Check preview often to fix errors. |
| Add Shapes | Try circles, stars, or lines. |
| Use Clear Names | Name your files easy, like “star.svg”. |
Start with simple shapes. A star or circle is a good beginning. Add colors to make it pop. Test your design often. This helps you see what works. Keep the code short for fast loading. Clear names help you find files later.
Benefits for Different Users
This tool helps many people. Let’s see how:
- Beginners: Learn SVG coding step by step. The preview shows your progress.
- Designers: Create logos or icons quickly. Edit designs on the go.
- Coders: Test SVG code without extra tools. Save time on projects.
- Teachers: Show students how SVG works in class.
- Businesses: Make professional graphics for websites.
Everyone can use this tool. It fits all skill levels. Beginners learn fast. Experts save time. Businesses get great designs. It’s a tool for all!
Common Uses of SVG
SVG images are very useful. Here are some examples:
- Websites: Add clear logos or icons.
- Apps: Use small graphics that load fast.
- Prints: Create sharp designs for posters.
- Games: Make simple shapes for fun games.
- Education: Show diagrams or charts.
SVG works everywhere. It stays clear on big or small screens. This makes it perfect for modern projects. You can use it for fun or work.
How to Improve Your Skills
Want to get better? Try these ideas:
- Practice daily with the editor.
- Watch online tutorials on SVG Tutorials.
- Read about SVG on Learn SVG Basics.
- Join online groups to share ideas.
- Experiment with new shapes and colors.
Practice makes you better. The editor helps you try new things. Tutorials give you tips. Groups let you learn from others. Keep experimenting!
Troubleshooting Common Issues
Sometimes, things go wrong. Here’s how to fix them:
- No Preview: Check your code for mistakes. Fix typos.
- Blank Screen: Refresh the page and try again.
- Slow Loading: Use shorter code or check your internet.
- Download Fails: Make sure your code is correct.
Most problems are easy to fix. The preview shows errors fast. Refreshing helps too. If it’s still broken, check your internet. You’ll be back to work soon!
Frequently Asked Questions (FAQ)
What is SVG?
SVG stands for Scalable Vector Graphics. It’s a way to make clear images with code.
Is it free?
Yes, it’s free on aitechcafe.com.
Do I need to install anything?
No, it works in your browser.
Can I edit my own files?
Yes, use the “Upload” button.
Why is my preview blank?
Check your code for errors. Fix them and try again.
How do I save my work?
Click “Download” to get your SVG file.
Who can use this tool?
Anyone! Beginners, designers, coders, and more.
Where can I learn more?
Visit Learn SVG Basics or SVG Tutorials.
These answers help you use the tool better. If you have more questions, try the editor. It’s a great way to learn!
Advanced Tips for Experts
If you know coding, try these:
- Use complex paths for detailed designs.
- Add animations with SVG code.
- Combine shapes for unique looks.
- Test on different devices.
- Share your work online.
Experts can do more with this tool. Paths let you draw anything. Animations add movement. Testing ensures it works everywhere. Sharing helps others learn.
Comparison with Other Tools
How does it compare? Let’s see:
| Feature | Online SVG Code Editor | Other Tools |
|---|---|---|
| Free | Yes | Sometimes No |
| Online | Yes | Sometimes No |
| Live Preview | Yes | Sometimes No |
| Easy to Use | Yes | Varies |
This tool beats many options. It’s free and online. The live preview is a big plus. Other tools may cost money or need installs. This one is better for most users.
Conclusion
The Online SVG Code Editor is a great tool. It’s easy, free, and fun. You can create amazing SVG images on aitechcafe.com. Beginners learn fast. Experts save time. Designers get perfect graphics. Try it today! Visit Online SVG Code Editor on aitechcafe.com and start creating. Share your designs with friends. Enjoy making art with code!
